Dreamweaver CS3
Adobe Dreamweaver CS3 is a professional Web site development program for creating both standard Web pages and dynamic applications. In its latest incarnation, Dreamweaver has rededicated itself to Web standards and sharpened its focus.
In addition to creating standards-based HTML pages with enhanced Cascading Style Sheet (CSS) rendering, it is also suitable for coding a wide range of Web formats, including JavaScript, XML, and ActionScript— even those incorporating Web 2.0 methods, such as Ajax.
Among its many other distinctions, it was the first Web authoring tool capable of addressing multiple server models. This feature makes it equally easy for developers of ASP, ColdFusion, or PHP to use it. Dreamweaver is truly a tool designed by Web developers for Web developers.
Designed from the ground up to work the way professional Web designers do, it speeds site construction and streamlines site maintenance. Because Web designers rarely work in a vacuum, Dreamweaver integrates smoothly with the leading media programs, Adobe Photoshop, Adobe Fireworks, and Adobe Flash.
Dreamweaver is a program very much rooted in the real world. Web applications are developed for a variety of different server models, and Dreamweaver writes code for the most widely used ones. Because the real world is also a changing world, its extensible architecture opens the door for custom or third-party server models as well. The latest version, for example, provides new tools for developing the rich, interactive Web 2.0 pages.
Moreover, Dreamweaver recognizes the real-world problem of incompatible browser commands and addresses that by producing code that is compatible across browsers. It includes browser-specific HTML validation so that you can see how your existing or new code works in a particular browser.
Even better, Dreamweaver checks your page for common rendering problems and provides immediate solutions as well as in-depth discussion via a community-developed resource, the CSS Advisor mini-site. Dreamweaver CS3 extends this real-world approach to the workplace.
Dreamweaver’s CSS rendering is topof- the-line and lets you design with Web standards like no other program. The advanced Design view makes it possible to quickly structure whole pages during the production stage, while maintaining backward compatibility with browsers when the pages are published.
Features such as the Assets panel streamline the production and maintenance process on large Web sites. Dreamweaver’s Commands capability enables Web designers to automate their most difficult Web creations, and its Server Behavior Builder enables them to easily insert frequently used custom code.
Connectivity is more than a buzzword in Dreamweaver; it’s an underlying concept. Dreamweaver makes it possible to connect to any data source supported by the most widely used application servers: ASP, ASP.NET, ColdFusion, PHP, JSP, and even XML.
Moreover, the actual connection type is quite flexible; developers can opt for a connection that is easier to implement but less robust or one that requires slightly more server-side savvy and offers greater scalability. A special set of features is available for transforming XML data into a browser-ready format using Extensible Stylesheet Transformation (XSLT) technology.
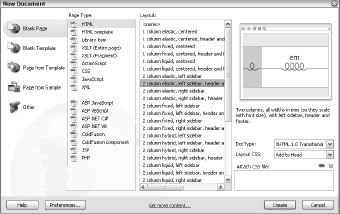
The new Spry toolset takes advantage of Adobe’s market-leading work in the Ajax (Asynchronous JavaScript and XML) workspace. Dreamweaver offers a choice of languages for a number of applications servers and a collection of ready-to-use CSS standard designs, as shown below.
Dreamweaver accesses standard recordsets—subsets of a database—as well as more sophisticated data sources, such as session or application variables and stored procedures. Through their implementation of cookies and server-side code, Web applications designed in Dreamweaver can track visitors or deny them entrance.
You also find support in Dreamweaver for high-end technologies such as Web services, JavaBeans, and ColdFusion components. Dreamweaver enables you to introspect elements of all technologies, enabling coders to quickly grasp the syntax, methods, and functions required.
One of Dreamweaver’s truly innovative features integrates the actual data requested with the Web page— while still in the design phase. Live Data view sends the page-in-process to the application server to depict records from the data source within the page.
All elements on the page remain editable; you can even alter the dynamic data’s formatting and see those changes instantly applied. Live Data view shortens the work cycle by showing the designer exactly what the user will see. In addition, the page can be viewed under different conditions through the Live Data Settings feature.
Integrated Editors
In the early days of the World Wide Web, most developers hand-coded their Web pages using simple text editors such as Notepad and SimpleText. The second generation of Web authoring tools brought visual design or WYSIWYG (what you see is what you get) editors to market.
What these products furnished in ease of layout, they lacked in completeness of code. Professional Web developers were required to handcode their Web pages, even with the most sophisticated WYSIWYG editor. Dreamweaver acknowledges this reality and has integrated a superb visual editor with its browser-like Document view.
You can work graphically in Design view, or programmatically in Code view. You even have the option of a split-screen view, which shows Design view and Code view simultaneously. Any change made in the Design view is reflected in the Code view and vice versa.
If you prefer to work with a code editor you’re more familiar with, Dreamweaver enables you to work with any text editor. Whichever route you choose, Dreamweaver enables a natural, dynamic flow between the visual and code editors.
Dreamweaver further tightens the integration between the visual design and the underlying code with the Quick Tag Editor. Web designers frequently adjust the HTML code minutely—changing an attribute here or adding a single tag there. The Quick Tag Editor, which appears as a small pop-up window in the Design view, makes these code tweaks quick and easy.
Code Editing
Coding is integrally tied to Web page development, and Dreamweaver’s coding environment is second-tonone. If you’re hand-coding, you’ll appreciate the Code Hints, code collapse, and code completion features that Dreamweaver offers. Many of these elements have been encapsulated into a Coding toolbar displayed along the side of Code view.
Not only do all these features speed development of HTML pages, but Dreamweaver’s underlying Tag Libraries also extend their use to the full range of other code formats such as JavaScript, ActionScript, and XML. Dreamweaver’s Code view is easy on the eyes as well with syntax coloring that can be turned off and on at will.
To get around the page quickly, use either the standard line-numbering facility or the advanced Code Navigation feature; Code Navigation lists all the functions found on a page and instantly jumps to that code when a function is selected.
Veterans and novices alike find Dreamweaver’s Tag Chooser and Tag inspector indispensable. As the name implies, the Tag Chooser enables the coder to select a tag from a full list of tags in the various Web markup languages including HTML, CFML, PHP, ASP, ASP.NET, and more.
The Tag inspector gives a complete overview of all the aspects of a selected tag. Not only do you get to see a full array of all the associated properties—far more than could ever fit in the Property inspector—but you can also modify their values in place. Any applied JavaScript behaviors are also displayed in the Tag inspector.
Perhaps the most innovative feature of this inspector is a CSS-related one, which displays any style impacting on a tag with completely modifiable properties and values. Select a CSS style and the Tag inspector becomes the Rule inspector for quick and easy CSS editing.
Code is far more than just a series of individual tags, of course. Dreamweaver’s Snippets panel stores the most commonly used sections of code just a drag-and-drop away. Dreamweaver comes with hundreds of snippets ready to use—and gives you a way to add your own at any time.
Roundtrip HTML
Most Web authoring programs modify any code that passes through their system—inserting returns, removing indents, adding tags, uppercasing commands, and so forth. Dreamweaver’s programmers understand and respect the fact that all Web developers have their own particular coding styles.
An underlying concept, Roundtrip HTML, ensures that you can move back and forth between the visual editor and any HTML text editor without your code being rewritten.
Web site Maintenance Tools
Dreamweaver’s creators also understand that creating a site is only a part of the Webmaster’s job. Maintaining the Web site can be an ongoing, time-consuming chore. Dreamweaver simplifies the job with a group of site management tools, including a library of repeating elements and a file-locking capability for easy team updates.
Dreamweaver’s built-in FTP transfer engine is quite robust and now better fits the designer’s workflow with its capability to work in the background. Designers are now free to begin a large publishing operation and return to Dreamweaver to continue crafting pages while the FTP transfer is in process or bring up the log at any time to view the details.
Speed is another essential aspect in Web site maintenance. With Dreamweaver’s siteless editing mode, you can make changes as quickly as you can connect to a server. You don’t define an entire site if you only want to alter a couple of pages; just set up a server connection.
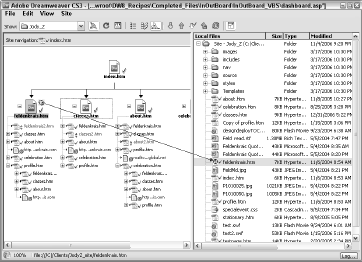
Dreamweaver lets you access, edit, and publish the page in one smooth workflow. Overall in Dreamweaver, Web site maintenance is easier than ever—and very visual. Take note of the Site Map feature that enables you to view your Web site structure at a glance and to access any file for modification.
Links are updated automatically or, if a file moves from one directory to another, are under user control. Moreover, not only can you access a library of repeating elements to be inserted in the page, you can also define templates to control the entire look and feel of a Web site—and modify a single template to update all the pages sitewide.
Team-Oriented Site Building
Until now, individual Web developers have been stymied when attempting to integrate Dreamweaver into a team-development environment. File-locking was all too easily subverted, enabling revisions to be inadvertently overwritten; site reports were limited in scope and only output to HTML; and, most notable of all, version control was nonexistent.
Dreamweaver CS3 addresses all these concerns while laying a foundation for future connectivity. Dreamweaver CS3 supports two industry-standard source control systems: Visual SourceSafe (VSS) and WebDAV. Connecting to a Visual SourceSafe server is well integrated into Dreamweaver; simply define the VSS server as your remote site and add the necessary connection information.
WebDAV, although perhaps less well known than VSS, offers an equally powerful and more available content-management solution. More importantly, Adobe has developed the source-control solution as a system architecture, enabling other third-party content-management or version-control developers to use Dreamweaver as their front end.
ColdFusion developers have long enjoyed the benefits of Remote Development Services (RDS)—and now, RDS connectivity is available in Dreamweaver. Through RDS, teams of developers can work on the same site stored on a remote server. Moreover, you can connect directly to an RDS server without creating a site.
Extensible architecture also underlies Dreamweaver’s site reporting facility. Dreamweaver ships with the capability to generate reports on usability issues (such as missing Alt text) or workflow concerns (such as who has what files checked out). Users can also develop custom reports on a project-by-project basis.